ワードプレスを初めて
「なんだか新用語がいっぱいでよくわからん!」
というお悩みはありませんか?
私もよくわかっていない人のひとりです😂
よくわからないまま使っているものの一つに
PageSpeed Insightsがあります。
どうやらサイトのスピードを計算してくれ、
読み手にお待たせする時間をどう削るか教えてくれるよう。
さて、わたしのこのサイトの点数は…

かなり悪め😂
さぁ、これを伸びしろとしてどうにかしていっている過程を
シェアしたいと思います。
ちなみに、
テーマはAffinger
レンタルサーバーはConohaWing

問題点
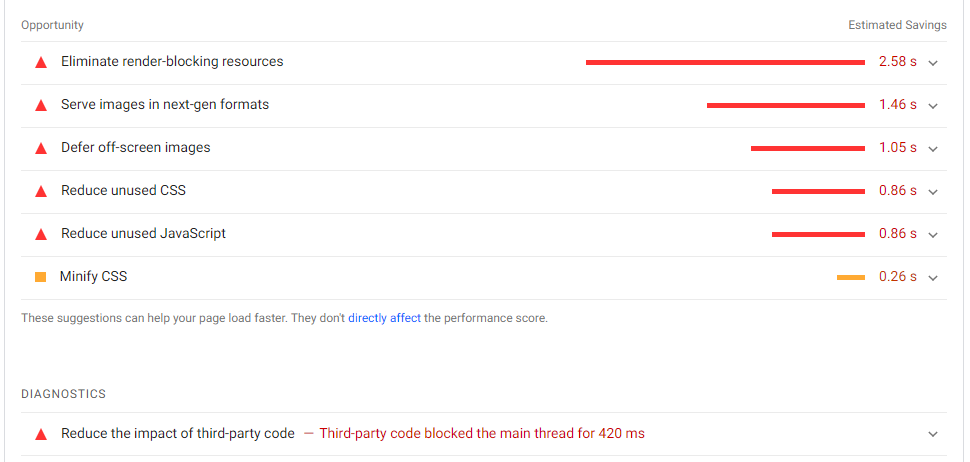
わたしのサイトでおおきな問題になっているのは
- レンダリングを妨げるリソースの除外
- 第三者コードの影響を抑える
- 次世代フォーマットに変換
とりあえず1つ目を解消すべく、プラグインを導入しました。

レンダリングを妨げるリソースの除外
レンダリングを妨げるリソースとは
まずは、レンダリングを妨げるリソースの除外についてご紹介します。簡単にご説明すると、Webブラウザは、Webサイトを上から順番に読み込む仕組みになっています。スクロールするごとに、下に表示されているコンテンツを読み込んでいきますが、その際にCSSやJavaScriptが表示されると、それらをダウンロードする処理を始めます。ダウンロード処理をしている時間は、ユーザーからすればスクロールが一時停止されている状態となるため、無駄に処理を待つ時間が発生します。これがレンダリングを妨げるリソースの概要です。
また、Webブラウザは<head>タグ内を処理する際、すべての記述の処理が完了するまでレンダリングをしない仕組みになっているため、読み込みに時間がかかるCSSやJavaScriptが記述されているほど時間がかかります。
つまり、レンダリングを妨げるリソースの除外とは、上記のCSSやJavaScriptを除外したり、より早く処理を行ってもらうための対策のことを指します。
引用:ADAM TECHNOLOGIES
わたしの解釈で言うと、
いらない情報をダウンロードするせいで表示が遅れてしまうということと解釈。
解決への試み
JavaScript, CSS, 画像, HTMLを最適化してくれるプラグインがあるとのことで
試しに入れてみました。
WordPressプラグインの導入
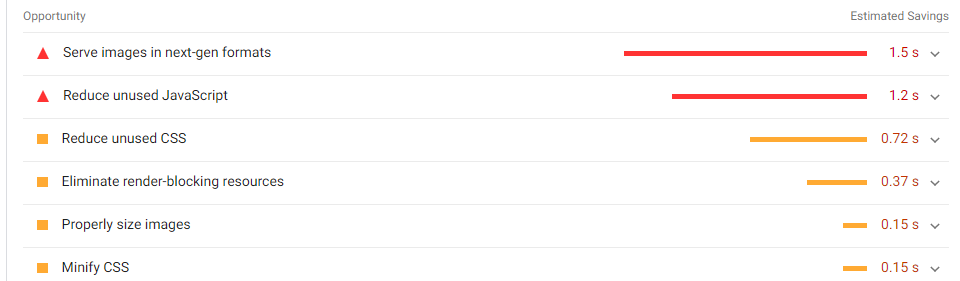
結果


レンダリングを妨げるリソースの除外の項目は
わりと下がりました!
ただなぜかスコア自体は下がってる…
謎は深まるばかりです…
未解決もありですがまとめ
とりあえず謎ワード①の「レンダリングを妨げるリソースの除外」
は解決方向に向かったとして対策を終えます。
残るは、
- 第三者コードの影響を抑える
- 次世代フォーマットに変換
ここを調べて、また初心者の解決方法をお伝えします!
いっしょに頑張っていきましょう😉